JavaScript互联网上最流行的脚本语言教程
时间:2019-08-19 16:46:47 作者:Mesa 浏览量:80
在我们日常生活中和工作中,已经离不开电脑,但电脑中的一些系统,是一定得理解和清楚的,否则我们将无从下手,今天就给大家介绍一下互联网最流行的脚本语言JavaScript 教程。
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
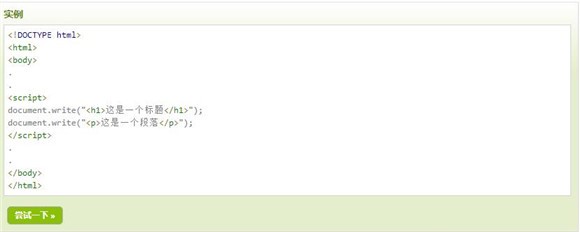
<script> 和 </script> 之间的代码行包含了 JavaScript:

JavaScript互联网上最流行的脚本语言教程图1
您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码

JavaScript互联网上最流行的脚本语言教程图2
<body> 中的 JavaScript
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:

JavaScript互联网上最流行的脚本语言教程图3
JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
您将在稍后的章节学到更多有关 JavaScript 函数和事件的知识。
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<head> 中的 JavaScript 函数
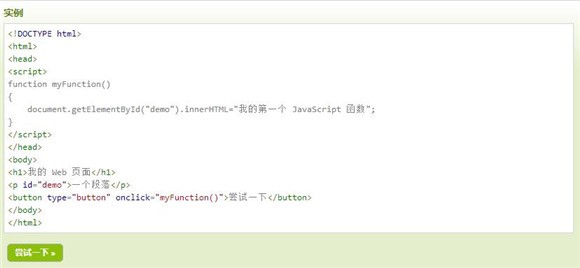
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:

JavaScript互联网上最流行的脚本语言教程图4
<body> 中的 JavaScript 函数
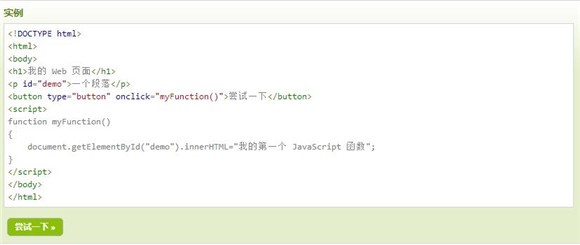
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:

JavaScript互联网上最流行的脚本语言教程图5
外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
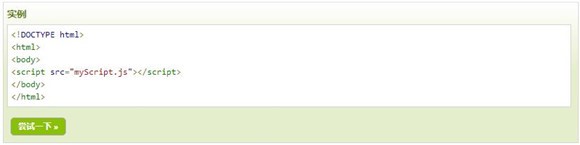
如需使用外部文件,请在 <script> 标签的 \\\"src\\\" 属性中设置该 .js 文件:

JavaScript互联网上最流行的脚本语言教程图6
相关资讯
- 高配电脑玩英雄联盟FPS异常的解决方法
- DNF玩不到三分钟就闪退?DNF闪退的解决方法
- 把Windows系统安装到U盘随身使用官方方法教...
- 教程来了,来自微软官网
- 苹果安装Windows系统教程,so easy!
- Microsoft微软悄然调整:Win10内部代号启用...
- iOS13支持机型分析,iPhone6S会是怎么样?
- WIN10和WIN7优缺点
- 有效提升Win8体验两个技巧
- 有效提升Win8/Win8.1使用体验
- JavaScript互联网上最流行的脚本语言教程
- Windows老客户嫌Win10难用要求装XP一招让他...
- 肥宅双倍快乐?任天堂Switch成功运行Windows...
- 讲真,99%果粉因它误会了iPhone X!搭载iO...
- 苹果6s系统可以升级到iOS13吗?效果怎么样?
- iOS 13 新功能,自动屏蔽脏话
- 安卓系统比iOS系统强在哪?这5个方面告诉你
- MySQL 教程
- tructured Query Language的教程
- PHP的教程

