用saola创建简单的HTML5动画
时间:2019-11-14 11:01:26 作者:无名 浏览量:54
HTML5动画包含在<canvas> </ canvas>元素中。为了一个基本的了解,html文档中的canvas可以被看作是一个绘图板,您可以在其中绘制形状,然后快速更改框架,使其看起来像一个动画图形,基本动画的步骤非常简单,您可以通过在HTML5,CSS和JavaScript中手动编写代码来创建基本动画。复杂的动画可以通过使用HTML5动画工具来实现,该工具提供拖放功能来创建HTML5形状,还可以添加动画和交互。这些工具通常会生成人类可读的代码,如果需要,可以进行修改,当然,代码可以包含在HTML文档中,也可以在手机,PC,平板电脑和智能电视上运行。其中一些工具包括Bannersnack,Mugeda,GSAP,saola Animatron,Edge Animate,HTML5 Maker和Tumult Hype等名称。
让我们来看一下非常基本的动画的解剖(只是为了得到它的悬念),我们将看看用于使用HTML5创建动画的各种工具。

创建简单的HTML5动画
要创建动画,您需要在文档和机制中的形状,图像,音频,视频来控制和操作所有这些您想要的方式。
可以使用HTML5方法绘制形状,而图像,音频,视频等可以通过引用导入文档。控件可以通过Canvas API,CSS3元素中的直接方法或使用自定义JavaScript函数进行。

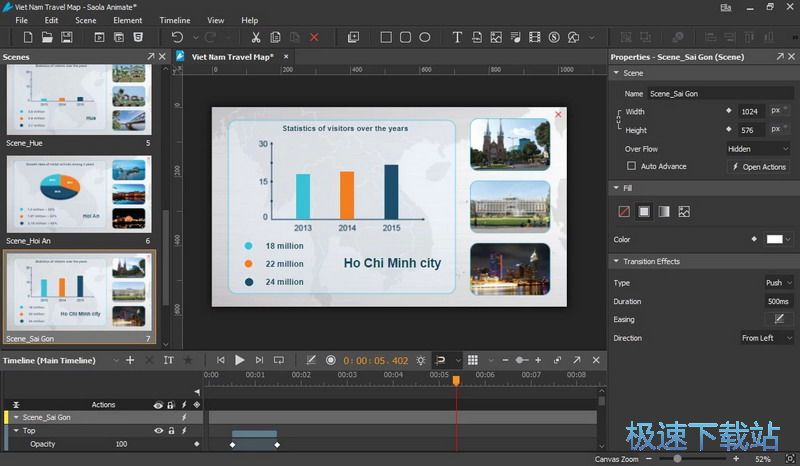
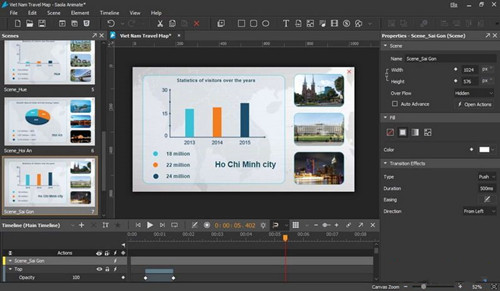
用saola创建简单的HTML5动画图二
我们来看看画布的设置,这是一个简单的四步过程 -
第一步是清除整个画布,让你得到一个空白的画面。您可以使用clearRect()方法来执行此操作。第二步是保存画布状态,这很重要,因为在进行了更改之后,你会想回到原始状态。
第三步是很好的部分,您将在此绘制动画形状并为动画创建框架。第四步是保存帧状态,循环继续 - 返回原始状态,画出下一帧并保存。
通过直接使用像rect(),fillRect(),fillStyle()和drawImage()等画布方法绘制形状,或通过创建和调用自定义JavaScript函数来绘制形状。像我之前说过的,图像,音频和视频可以通过使用许多其他方法包含在空间和时间中,以便您拥有创建动画所需的一切。
对于动画,我们需要调用画布状态(在绘制过程中保存)并在一段时间内渲染不同的帧,为此,有三个JavaScript函数,即window.setInterval(),window.setTimeout()和窗口.requestAnimationFrame()。还有其他的方法,但现在我们将会保持我们的马。查看Mozilla开发人员,了解使用各种方法在画布中绘制和动画的基础知识。
您还可以查看循环动画和动画太阳系,以查看HTML5动画以及代码,以便更好地了解基础知识。

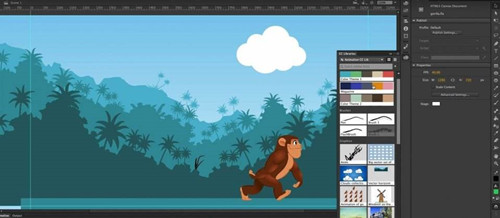
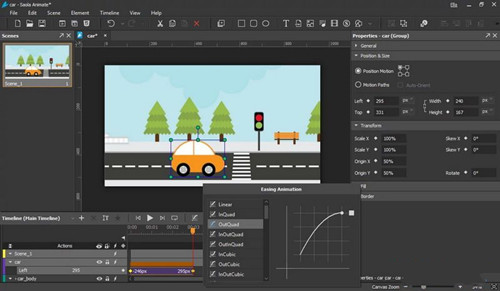
用saola创建简单的HTML5动画图三
如果你想看一些最先进的HTML5互动动画,那么看看游戏中的免费骑士和这个令人兴奋的HTML5破坏视频。
以上就是用saola创建简单的HTML5动画
Saola Animate 2.0.3 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:70035 KB
- 下载次数:412 次
- 更新时间:2019/11/14 1:08:38
- 运行平台:WinAll...
- 软件描述:HTML5是现在主流的开发环境,很多微信小游戏都是用HTML5制作的,哪么如果制... [立即下载]